Kali ini saya akan memberikan tutorial blogging, lebih tepatnya yaitu tutorial untuk menambahkan garis di atas dan bawah tab. Masih bingung apa maksud garis di atas dan di bawah tab? Coba perhatikan dulu tab blog saya ya. Kalau masih bingung tab blog itu yang mana coba lihat gambar di bawah ini:
Bagaimana? Sudah paham?
Nah, mungkin ada di antara pembaca ada yang bingung bagaimana ya cara menambahkan garis seperti itu? Tidak heran, sebelumnya saya juga sempat bingung bagaimana caranya. Hal tersebut dikarenakan saat mengedit template blog tidak ada pilihan untuk menempatkan tab di antara dua garis tersebut. Jadi garis tersebut pun akhirnya berhasil saya tempatkan dengan cara menambahkan kode CSS.
Sulit? Tidak, caranya sungguh gampang untuk dipraktikkan.
Untuk lebih jelas yuk ikuti langkah-langkah di bawah ini!
1. Buka dasbor blogmu lalu pergilah ke bagian template.
2. Setelah sampai di bagian template kliklah tombol sesuaikan.
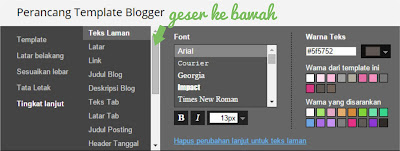
3. Setelah masuk ke tahap penyesuaian template geser scroll bar ke bawah hingga kamu menemukan tulisan 'Tambahkan CSS'. Klik tulisan tersebut.
4. Salinlah kode di bawah ini lalu tempelkan pada jendela editor CSS (kotak berwarna putih).
.tabs-inner .section:first-child ul {
border-bottom: 1px solid #EAEAEA !important;
border-top: 1px solid #EAEAEA !important;
}
border-bottom-left-radius: 100px !important;
border-bottom-right-radius: 100px !important;
border-top-left-radius: 100px !important;
border-top-right-radius: 100px !important;
} tekan enter setelah tanda kurung kurawal tersebut.
catatan: jika pada jendela editormu sudah ada kode CSS lain, tekan enter terlebih dahulu sebelum menambah kode yang baru.
border-bottom: 1px solid #EAEAEA !important;
border-top: 1px solid #EAEAEA !important;
}
border-bottom-left-radius: 100px !important;
border-bottom-right-radius: 100px !important;
border-top-left-radius: 100px !important;
border-top-right-radius: 100px !important;
} tekan enter setelah tanda kurung kurawal tersebut.
catatan: jika pada jendela editormu sudah ada kode CSS lain, tekan enter terlebih dahulu sebelum menambah kode yang baru.
6. Selesai! Sekarang coba lihat bagaimana perubahan tampilan pada tab blogmu.
Eh, singkat sekali ya. Benar cuma segitu aja?
Iya, cukup sesingkat itu saja. Tidak sulit dan cepat pula bukan? Kini tampilan tabmu jadi lebih manis dan tentu blogmu pun jadi lebih cantik.
Kalau kamu penasaran, ini nih perbandingan tampilan blog Rumah Es sebelum dan sesudah diberi kode CSS:
Jadi, bagaimana nih? Apa kamu juga ingin mencobanya?
---













Uwuwuw kalau wordpress gimana ya ._. aku masih belum begitu ngerti template blog gitu eh :'
BalasHapusWaa kalo blog wordpress punya saya sayangnya belum ada saya utak-atik nih, jadi belum tau juga gimana caranya. Hehehe.
Hapusmakasih tutorialnya mbak, nanti dicoba ah :)
BalasHapusSama-sama mbak Indah :)
Hapusaku jg kurang ngerti yg namanya bahasa html dan ngutak ngatiknya ini mba :D.. selalunya minta ke web designerku utk utak atik blog kalo memang udh bosen ama design lama -__-
BalasHapusWiii enak tuh kalo ada web designernya mbak, bisa request kalo ada yang ingin diubah atau bosen sama designnya. Saya gaada mbak, jadi mau gamau utak-atik sendiri kalau lagi pengen :D
HapusHalo mbak, termakasih sekali ya mau kembali lagi ke BLOGALAGUE. saya sudah jawab pertanyannya mudah-mudahan bisa di maklumi dan dipahami. oiya kalo mau diskusi boleh langsung email saya ya :) saya seneng banget loh baca komen mbak Nurul. Saya tunggu emailnya ya
BalasHapusIya mbak, saya juga seneng blognya mbak udah balik. Jadi saya bisa balik-balik lagi ke sana :)
HapusNungguin yg wordpress deh hihihi
BalasHapuskeluargahamsa(dot)com
Tunggu saya utak-atik wordpress dulu ya mbak :D
HapusKalau template nya bukan template gratisan dari blogspot tetep bisa nambah kek gitu nggak mbak?
BalasHapusTergantung templatenya juga mbak, kadang ada template yang ga bisa banyak diubah waktu kita nyesuain di bagian tingkat lanjut template.
HapusKalau template nya bukan template gratisan dari blogspot tetep bisa nambah kek gitu nggak mbak?
BalasHapussaya mau coba ah.. bisa ga ya di template saya :D
BalasHapusmakasih mbak tutorialnya
Oke mbak, dicoba aja dulu. Sama-sama :D
HapusSudah saya coba, tapi kok gak bisa ya...
BalasHapusSaya coba cek dulu ya mbak.
Hapusbetmatik
BalasHapuskralbet
betpark
tipobet
slot siteleri
kibris bahis siteleri
poker siteleri
bonus veren siteler
mobil ödeme bahis
TJXWZW
canlı sex hattı
BalasHapusheets
https://cfimi.com/
salt likit
salt likit
UHİOE
شركة تنظيف خزانات xQTebLq3t6
BalasHapus